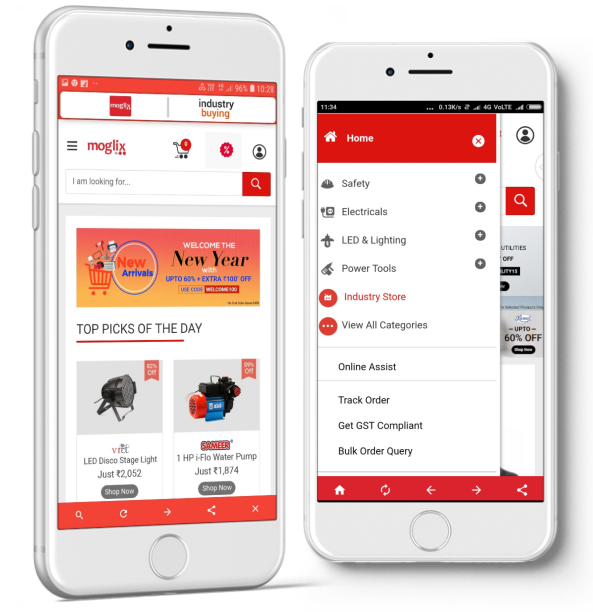
Moglix – An E-commerce Platform for Industrial Goods
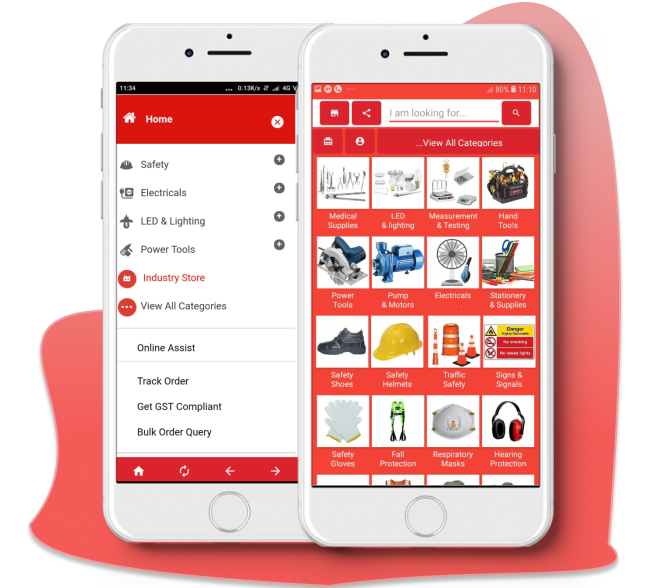
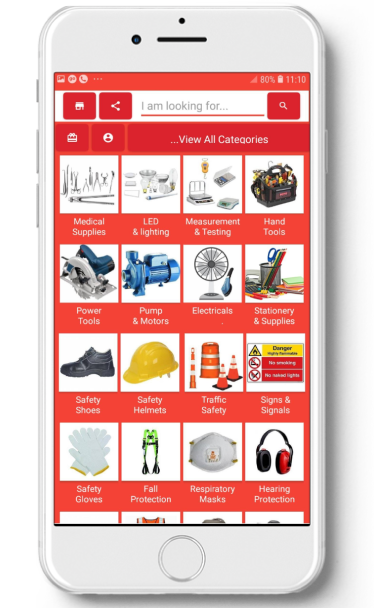
The Moglix app is designed for a seamless shopping experience with easy navigation for a wide variety of products. All products are listed in detail with complete product information available at your fingertips as well as offers offering the best price for the products.
Technology Use

In the fast-paced world of industrial procurement, time is money. Moglix, a leader in the B2B e-commerce space, wanted to make purchasing industrial goods—like MRO (Maintenance, Repair, and Operations) supplies, electrical equipment, and tools—faster, easier, and more efficient for businesses. To do this, they needed a smart, secure, and scalable mobile app built from scratch to cater to their unique audience of corporate buyers.
That’s where Softkingo came in.
Moglix tasked us with a mission: create a feature-rich, robust mobile app that could handle the complexities of B2B transactions while offering a seamless user experience. The result? A game-changing app that’s redefining how businesses procure essential supplies.
Challenges
Moglix faced specific challenges in expanding its digital capabilities:
Complex B2B Requirements
Moglix serves a wide range of industries, each with different procurement needs, pricing structures, and order volumes. This required a highly customizable and flexible app solution.
Efficient Catalog Management
With a vast catalog of industrial products, Moglix needed a user-friendly way to organize and display these products, along with detailed product specifications.
Secure Transactions
Since Moglix handles bulk orders and high-value transactions, the app needed to prioritize security while offering smooth payment and procurement processes.
User Experience for Businesses
B2B buyers differ from retail customers; they demand an efficient, bulk-ordering system with features like order tracking, purchase history, and easy reordering.
Solution by Softkingo
Softkingo designed and developed the Moglix mobile app from scratch, incorporating B2B-specific features to meet the demands of corporate buyers.

Custom B2B App Development
Built on a robust technology stack, the Moglix app was tailored specifically for the complexities of B2B e-commerce. The architecture allowed for efficient management of large product catalogs, bulk orders, and high-traffic transactions, all while ensuring data security.
Scalable and Secure Infrastructure
Given the high volume of transactions, Softkingo built the app using a scalable cloud infrastructure capable of handling peak loads without compromising performance. Additionally, advanced encryption and security protocols were incorporated to safeguard sensitive corporate data and transactions.
Key Features Developed
Advanced Product Catalog
The app features a detailed catalog with thousands of industrial products. It includes search filters based on categories, specifications, brands, and pricing to simplify the purchasing process.
Bulk Ordering System
Understanding that businesses often place large orders, Softkingo developed a streamlined system for bulk purchasing, including features like bulk discounts, quick reordering, and multi-item checkout.
Custom Pricing & Contracts
Businesses have access to customized pricing based on pre-agreed contracts with Moglix, allowing for a more personalized purchasing experience.
Order Tracking and History
Customers can easily track their orders in real-time, view their complete purchase history, and quickly reorder frequently bought items.
Integrated Payment Options
The app was integrated with multiple secure payment gateways, ensuring smooth and safe transactions for businesses. Payment options include bank transfers, credit cards, and corporate purchase accounts.
Approval Workflows
For businesses with multiple stakeholders, the app includes an approval workflow system, allowing teams to manage orders, request approvals, and ensure compliance with internal procurement policies.

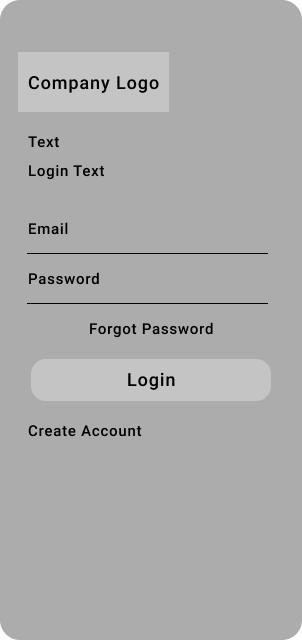
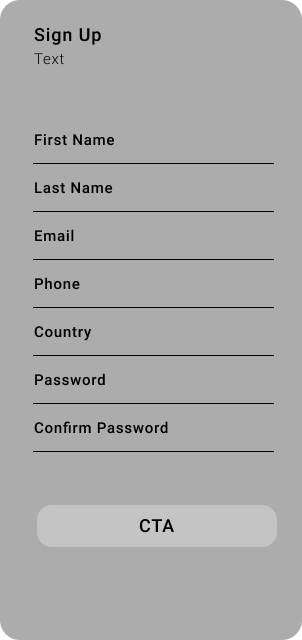
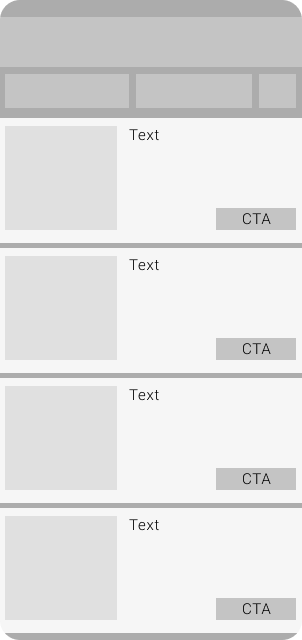
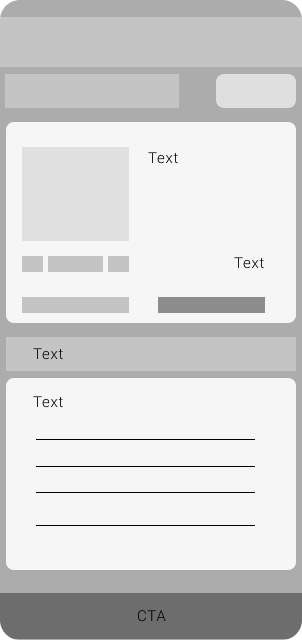
Wireframes
Based on the user flow on top, we outlined the app and imagined it visually. The visual guide represented the skeletal framework of the app. The idea created wireframes presented information architecture of the future layout.





Our Approach
Like every product of ours, this product was also developed in multiple stages in order to deliver a smooth and flawless app. We are always inclined to deliver a product that holds an exceptional presence in the market. Different stages involved in the development are as follows:

Market Research & documentation
Get to know our client, Comprehending client’s requirement, and Proposing solution

Wireframing & UI Designing
Blueprint structure, Wireframing each screen, and Designing the app

Backend development
Coding the app, Layout main sections, and Client’s feedback

Testing & Go live Marketing
App testing, and 100% bug-free. Get final approval from client, and Deploy(App Launch) to App Stores.
Results
With Softkingo’s comprehensive development approach, the Moglix app became a critical tool for the client’s B2B procurement operations, yielding the following results:
30% Increase in Order Volumes
The mobile app’s bulk ordering system and intuitive design led to a significant increase in orders placed via the app.
50% Faster Ordering Process
Streamlined catalog management and quick reordering features reduced the time it takes for businesses to complete their purchases.
Higher Customer Retention
With features like order tracking, purchase history, and custom pricing, Moglix saw higher retention and repeat orders from corporate clients.
Improved Operational Efficiency
The integrated payment options and approval workflows significantly reduced procurement bottlenecks, improving overall efficiency for both Moglix and its customers.

Looking to enhance your B2B operations with a tailored mobile app?
Contact Softkingo for end-to-end solutions that deliver results.